Você sabia que otimizar as imagens antes de coloca-las em seu site WordPress pode ter um enorme impacto na velocidade e no desempenho de seu site?
Quando usuários comuns estão começando seus sites ou blogs, geralmente não otimizam suas imagens antes de fazer upload em seu site, isso acaba tornando seu site WordPress muito lento.
Você pode estar arrumando este problema otimizando todas as imagens que você for utilizar em seu site.
Neste artigo, nós vamos ensinar como otimizar as imagens para melhorar a performance do seu site WordPress sem perder qualidade. Também iremos apresentar algumas ferramentas para facilitar sua vida.

O que é uma imagem otimizada? (Otimizar vs Não otimizar)
A otimização de imagens é um processo de pegar uma imagem, e deixa-la com o menor peso possivel sem perder sua qualidade.
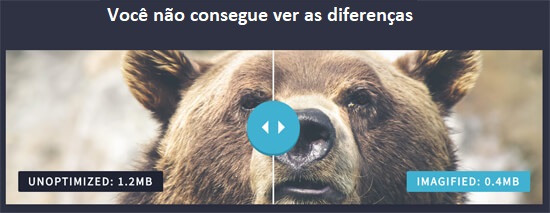
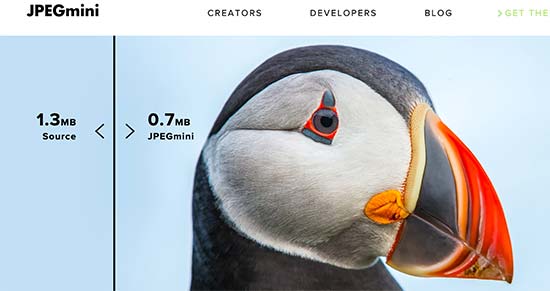
O processo parece ser muito complexo, mas na verdade é muito fácil. Você pode usar diversos plugins ou ferramentas que vão fazer tudo isso automaticamente para você, conseguindo diminuir até 80% do peso da imagem, sem perder qualidade na imagem (Qualidade visível). Aqui está um exemplo de uma imagem otimizada e uma imagem não otimizada:

Como você pode ver, a imagem mesmo tendo um peso 75% menor que a original, não conseguimos ver diferença em sua qualidade.
Por que é tão importante otimizar as imagens? Quais são os benefícios de otimizar?
Existem diversos benefícios em otimizar as imagens em seu site wordpress, mas com certeza as melhores vantagens que você precisa saber são:
– Seu site muito mais rápido
– Melhorar seu rankeamento SEO
– Maior conversão em vendas para seu site
– Menor custo de servidor e banda (Devido ao menor peso do site)
– Backups muito mais leves e mais rápidos (Reduzindo também o custo do armazenamento do backup)
As imagens possuem um grande peso no site, sendo 21% do peso total do site na maioria dos caso.
Sites mais leves e rápidos vão melhorar o rankeamento nos mecanismos de busca (SEO) e consequentemente também vão melhorar suas conversões, fazendo assim seu site wordpress otimizado atingir o sucesso.
Agora você deve estar se perguntando se realmente faz tanta diferença otimizar seu site.
De acordo com um estudo da Strangeloop, um segundo de atraso no carregamento do seu site pode custar 7% de suas vendas, 11% menos usuários para seu site e também diminuir em 16% a satisfação do público com seu site.

Então como otimizar as imagens e melhorar o desempenho do seu site?
A chave do sucesso para a otimização do seu site e melhora na performance é achar um balanceamento entre o menor peso aceitável da imagem juntamente a uma qualidade boa na imagem, para não estragar o visual da imagem apresentada em seu site.
Os três maiores fatores que influenciam na otimização das imagens são:
– Formato da imagem (JPEG vs PNG vs GIF)
– Compressão (maior compressão = menor peso de imagem)
– Dimensão das imagens (altura e largura)
Escolhendo a melhor combinação destes 3 fatores, você consegue estar reduzindo o peso da sua imagem em até 80% sem perder qualidade.
Vamos dar uma olhada com mais detalhes nesses fatores.
1. Formato a imagem
Para a maioria dos donos de site, os únicos formatos de imagem que realmente importam são JPEG, PNG e GIF, escolhendo o melhor tipo para cada situação é muito importante para otimizar seu site.
Para deixar as coisas mais simples, você deve usar JPEG quando for utilizar imagens com muita cor, PNG quando for imagens que precisam de fundos transparente e GIF apenas quando for imagens animadas.
2. Compressão
O próximo passo é um dos mais importantes na otimização.
Existem diferentes tipos e leveis de compressão de imagens disponíveis para você. As configurações para cada tipo variam e dependem da ferramenta que você está utilizando.
As ferramentas mais comuns, como o Adobe Photoshop, já possuem dentro delas uma ferramenta de compressão de imagens, facilitando muito.
Mas você também pode estar utilizando algumas ferramentas especificas para compressão, disponíveis na internet, como TinyPNG, JPEG Mini, Fotosizer e outros que facilitam muito a compressão.
O importante é você sempre se lembrar de estar comprimindo as imagens antes de estar fazendo o upload delas para seu site WordPress, garantindo uma melhora no desempenho de seu site.
Também podemos contar com alguns plugins de WordPress específicos para otimização de imagens, como o Optimole, EWWW Image Optimizer, e também muitos outros que vão estar comprimindo automaticamente suas imagens quando você fizer o upload delas em seu site. Muitas pessoas preferem utilizar plugins como estes para facilitar e agilizar o processo em seu site.
Falaremos um pouco mais destes plugins e ferramentas mais abaixo.
3. As dimensões da imagem
Normalmente quando você tira uma foto com seu celular ou com uma câmera digital, ela vem com uma resolução muito alta e com dimensões também muito altas, o que causa também um peso muito grande na imagem.
Normalmente essas fotos possuem 300 DPI e dimensões por volta dos 2000 pixels ou mais. Essas fotos de alta qualidade são perfeitas para impressão ou utilizações gráficas que precisam de alta qualidade. Mas para sites elas acabam sendo muito pesadas.
Reduzir suas dimensões pode também reduzir significativamente o tamanho da imagem, você pode utilizar simplesmente a função de redimensionar imagem presente em todos editores de imagem/fotos em seu computador que já vai notar uma grande diferença.
Vamos dar um exemplo, temos uma foto com 1.8MB, 300DPI e com as dimensões de 4900×3200 pixels, utilizando o formato JPEG e reduzindo suas dimensões para 1200×795 pixels, conseguimos reduzir 94% de seu peso original, transformando em apenas 103KB, SEM PERDER QUALIDADE.
Agora que nós vimos os fatores mais importantes da otimização de imagem, vamos dar uma olhada nas melhores ferramentas para facilitar esse processo para você.
Quais são as melhores ferramentas para otimizar imagens?
Como nós mencionamos anteriormente, a maioria dos editores de imagem também vem com opções para otimizar e comprimir suas imagens.
Nós recomendamos vocês a utilizar alguma das ferramentas mencionadas abaixo para melhorar o desempenho do seu site WordPress e garantir que sua imagem otimizada não vai perder qualidade.
Adobe Photoshop
Adobe Photoshop é uma ferramenta paga que vem com diversas funções de salvar imagens, otimiza-las e deixar prontas para seu site. Podendo também simplesmente selecionar a opção “Save for Web”.
Esta opção vai abrir uma nova janela, onde você vai poder escolher o formato, a qualidade, dimensão… Tudo que quiser alterar deixando a imagem perfeitamente otimizada e pronta para utilizar em seu site.

GIMP
GIMP é uma ferramenta gratuita e open source, sendo utilizada como alternativa contra o popular Adobe Photoshop. Ela pode ser utilizada também para otimizar imagens para seu site. Ela também é muito fácil de ser utilizada assim como as outras ferramentas citadas aqui.
Primeiro, você deve abrir sua imagem no GIMP e selecionar no menu “File > Export As”. Então vai abrir uma nova janela, onde você vai dar um nome ao seu novo arquivo e então clicar no botão de exportar.

Isso vai abrir um menu de opções, onde você pode configurar todas as opções de qualidade e reduzir como preferir o tamanho de sua imagem.
TinyPNG
TinyPNG é um app web gratuito onde você pode comprimir facilmente suas imagens, tudo que você precisa fazer é acessar o site e arrastar suas imagens até ele.

Ele vai comprimir suas imagens e te passar um link para baixa-las de forma comprimida. Você também pode utilizar o seu site “gêmeo” o TinyJPG para comprimir imagens JPEG.
JPEG Mini
JPEGmini utiliza uma tecnologia de compressão que reduz significativamente o tamanho das imagens sem afetar sua qualidade. Você também pode comparar a imagem original com a imagem comprimida no site.

Você também pode usar a versão gratuita disponível no site ou comprar a versão paga para computador.
Os melhores plugins para otimizar imagens no WordPress
Nós acreditamos que essa é a maneira mais facil de otimizar imagens para seu site WordPress. Segue a lista abaixo com os plugins que elegemos como os melhores para melhorar o desempenho de seu site otimizando as imagens.
1. Optmole
2. EWWW Image Optimizer
3. Compress JPEG & PNG images
4. Imagify
5. ShortPixel Image Optimizer
6. WP Smush
7. reSmush.it
Utilizando um desses plugins no WordPress você vai conseguir otimizar as imagens de seu site e ajudar a melhorar o desempenho do seu site Wordpress.
Considerações finais
Se você ainda não está utilizando imagens otimizadas, você viu neste atrigo como é importante e como faz diferença na velocidade do seu site e em seu desempenho, seus clientes vão agradecer!
Vimos também, que sites mais rápidos e leves possuem uma grande melhora no SEO, assim também melhorando seu rankeamento nos mecanismos de busca.
Nós esperamos que você tenha gostado deste artigo, se gostou comente aqui embaixo o que achou dele e se quiser ficar por dentro de mais novidades, se inscreva no nosso canal no YouTube e nos siga nas redes sociais.
Quer aprender a fazer sites sem programação, com wordpress na prática? Conheça o Curso de WordPress mais completo do mercado, atualizado mensalmente e com aulas ao vivo para os alunos.